BIDVERTISER
Home » Archives for June 2014
Contoh Buat Poster : Tutorial Photoshop
hai sobat, kali ini saya akan berbagi "Tutorial Phostoshop : Membuat Poster Film"
Okey… sekarang kita ke tutorialnya yah..
Bentar.. buka baju dulu.. gerah banget nih..
Buka dokumen baru ukuran A4 ..dengan resolusi 300 dpi.

Warnai halaman baru tadi dengan warna hitam dengan menggunakan Paint bucket tool..
Okey… sekarang kita ke tutorialnya yah..
Bentar.. buka baju dulu.. gerah banget nih..
Buka dokumen baru ukuran A4 ..dengan resolusi 300 dpi.

Warnai halaman baru tadi dengan warna hitam dengan menggunakan Paint bucket tool..
Desain Photografi ala Muslimah
Ayo kita bahas Desain Photografi ala Muslimah, Photografi dan editing merupakan
salah satu dari Seni, Sebagian orang melakukan pekerjaan ini sebagai
kata profesional dan sebagian lagi hanya iseng. melihat perkembangan
saat ini, banyak para model maupun photografer mengambil gambar dengan
pose seksi, seperti kelihatan belahan dada, pangkal paha. dll yang
menjurus ke arah pornografi secara tidak langsung, dan mereka bilang
“INI PROFESIONAL, TUNTUTAN KERJA”. mereka mengatakan profesional dengan
mengesampingkan agama. Apa itu yang namanya Profesional. Menurut saya
tidak.. Kadang mereka rela buka kerudung hanya ingin terlihat cantik dan
bagus di depan kamera, padahal dengan kita berhijab juga bisa ko
terlihat bagus depan kamera. Disini saya share photo dengan Judul
“Desain photografi ala Muslimah”. Jadi katakan TIDAK untuk photografi
yang mengarah pornografi. buat para editor juga lebih baik anda filter
dahulu mana yang layak di edit dan tidak, jangan hanya demi uang anda
rela ngedit photo seronoh.
Tutorial Vexel dengan Photoshop
1. Step 1
Tutorial Photoshop Profesional paling di cari
Dari banyak nya artikel yang saya buat
(159), tentunya banyak artikel yang kurang dalam hal teknik dan
penyampaiannya. itu karena saya sendiri masih belajar photoshop. di
tambah lagi penulisan tutorial jadi asal-asalan cenderung terburu-buru.
Meski begitu ada beberapa artikel saya yang paling banyak di lihat, dan menjadi Tutorial Photoshop Profesional paling di cari diantaranya teknik smudge painting karya agi manik laga. Cara membuat Smudge painting adalah suatu teknik mengubah foto real menjadi seperti lukisan cat air.. bener ga yah…
Illustrate a Dramatic, Feather-Infused Portrait in Adobe Photoshop
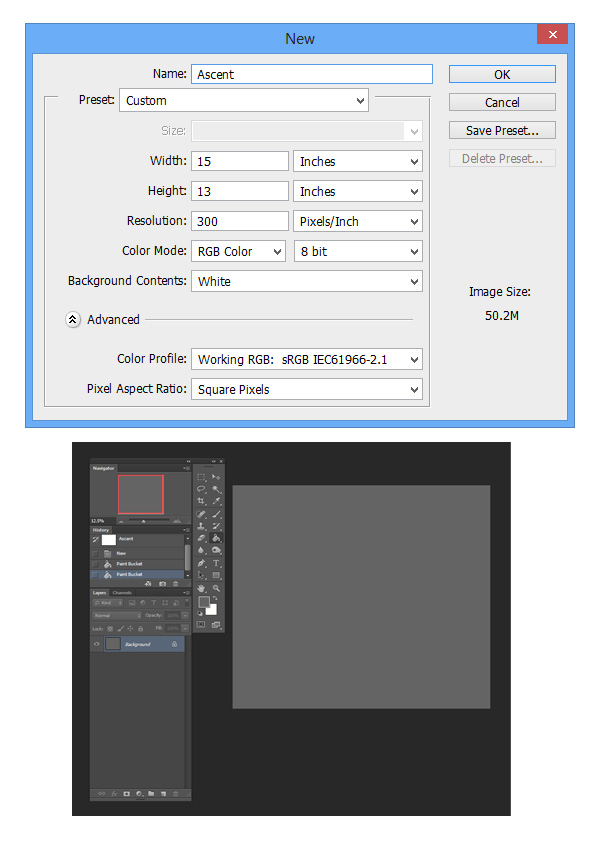
1. Prepare the Canvas
Time to begin! I work at a resolution of 300 dpi, though the size constantly varies as I crop for compositional purposes. Painting on pure white can be intimating, so I prefer toning the canvas with a neutral gray using the paint bucket tool.I like setting up my tools to show layers, history, and a navigator. Seeing images from a distance helps you catch overlooked mistakes which makes the navigator useful. It also keeps your mind on the big picture, especially when detailing later.

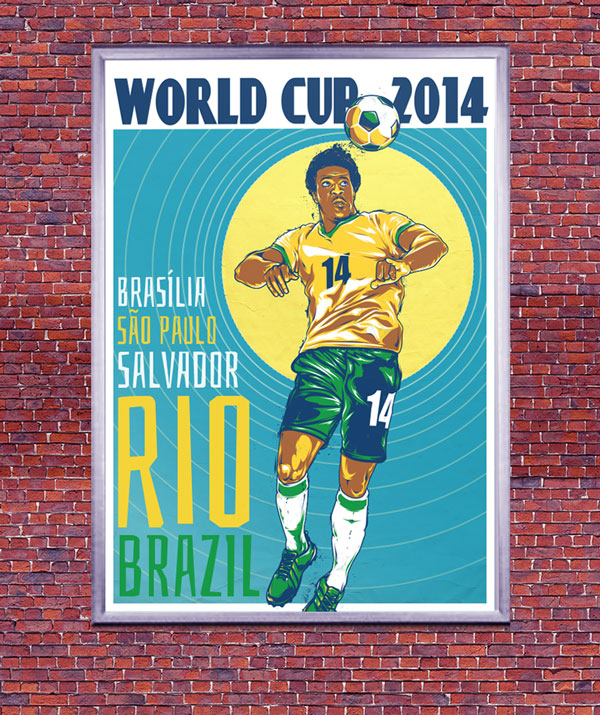
Create a Retro Footballer in Adobe Illustrator for the World Cup

1. Prepare Your Workspace
To the Point: An Interview with Joumana Medlej
Thanks so much for the interview. Let's start at the beginning: What got you into illustration and design?
I
got into drawing early on via making comics, which was an early
passion, and I drew my way through school quite literally – I used to
have a drawing pad on my knees in class while dutifully taking notes on
my desk! But this was Beirut in the 90's and there were no opportunities
to learn and practice this professionally at the time, so I almost went
into sciences instead.It's at the very last minute, when it was time to send in my university application, that I learned of the existence of graphic design, then a newly available major in the country. This was just a couple of years after the arrival of the internet, as well, so the two together got me into this whole new world of creating for a living. If I had been born two years earlier, I'd have gone down a different path before these opportunities appeared.
Membuat Efek 3D kubus, lingkaran, tabung pada Foto
Membuat efek 3D pada Foto secara kubus Lingkaran dan tabung bisa dilakukan dengan photoshop dan caranya pun mudah...
Dalam Belajar Photoshop kali ini kita akan mempelajarinya. Photoshop yang saya gunakan Photoshop 7
Langkah-langkahnya:
1. Jalankan program photoshop. file --> Open atau tekan [ctrl] + [O] Setelah itu carilah gambar yang akan diubah, Sebagai contoh disini saya menggunakan foto saya:

Klik gambar untuk memperbes
Manipulasi Foto Menjadi Efek Kamera Infrared
Pernah lihat uji nyali,uka-uka atau sejenisnya? Tapi sayangnya kita tidak membahas itu, rekaman gambar adegan tersebut menggunakan kamera inframerah, disini saya akan menjelaskan cara mengubah foto berwarna kita sehingga menjadi berefek kamera inframerah menarik bukan...
Sabar... Untuk metode kali ini kita perlu sesajen, yaitu kopi manis ditambah dengan roti kering... Wah Cocok!!! Jangan Lupa Muzic...
Ok... berikut Langkah-langkahnya:
1. Jalankan program photoshop. file --> Open atau tekan [ctrl] + [O] Setelah itu carilah gambar yang akan diubah, Sebagai contoh disini saya menggunakan foto Kucing saya [bukan kucing garong lo...]

Efek Rekaman Video Rusak pada Foto
Foto Efek, Merupakan suatu yang tidak ada habisnya untuk diexplore. Kali ini Kita akan memberikan efek yang menurut saya sederhana namun terkesan futuristik dan imajinatif, efek ini bisa disebut efek rekaman video rusak pada Photoshop Tutorial
Atau pernah liat TV trus ada gangguan sinyal maka di layar biasanya gambar akan tampil bergaris-garis...
Menarik bukan? Menarik becak.. Menarik Bemo.. Menarik.. Wis pokoknya menarik lah..
berikut Langkah-langkahnya:
Memanipulasi Gambar dengan LAYER MASK
Salam Kenal… Aku numpang post tutorial memanipulasi gambar dengan LAYER MASK ya mas..sapa tau dengan berbagi ilmu Photoshop bisa bermanfaat untuk orang lain dan kelak kita bisa mendapatkan pahala dari yang kuasa.. amien…
Langkah-Langkahnya:
1. Sediakan dua gambar yang pengen kamu gabungkan

Menghilangkan Jerawat Dengan Photoshop
Disini kita akan mencoba menghilangkan jerawat dengan cepat dan mudah tanpa banyak biaya...
Hanya dengan belajar ilmu photoshop

mari kita buktikan...
Lighting Effect Pada Foto
Setiap kita membuat sebuah hasil karya berupa FOTO, rasanya kurang asyik jika kita hanya mengandalkan efek pencahayaan murni dari sinar matahari atau lampu, disini penulis akan mencoba berbagi pengetahuan tentang efek pencahayaan yang disediakan Photoshop.
Langkah-langkahnya:
1. Sediakan gambar ato foto yang ingin kamu edit. Contohnya seperti gambar di bawah ini :

Gambar ini saya ambil dari
Efek Butiran - Butiran Air Membasahi Foto
Efek butiran - butiran air membasahi foto? tenang.. tenang.. ini cuman rekayasa photoshop aja, jangan dikira prakteknya menyiram foto dengan air betulan, nanti gak malah bagus eh jd rusak...
Oh iya hampir lupa, hari ini kan (premiernya movie Ayat-Ayat Cinta...), trus apa hubungannya dengan ilmu photoshop?
Ya cuma ngasih info aja, hwe3x...
Ok, tanpa banyak chit-chat ini langkah-langkahnya:
1. Buka Gambar yang akan diedit dengan photoshop
Bisa foto kamu atau pemandangan alam, atau barangkali belum punya gambar untuk diedit? silahkan mencari di search engine, disini saya menggunakan gambar pantai...

(beautiful scene)
Gonta Ganti Warna Rambut Sesuka Hatimu

Tutorial kali ini kita akan mencoba editing pada warna rambut.. kita dapat mengganti warna rambut sesuai dengan suasana hati...ada yang perlu kamu ingat, tidak semua warna rambut bisa dirubah, biasanya warna hitam polos sulit untuk diwarna kecuali rambut tersebut memiliki higlight…
Menghilangkan Bagian Tertentu Wajah Anda
Pengen punya foto yang ga ada matanya? gampang aja... =p, nih caranya....
Yup kali ini kita belajar edit foto dengan photoshop
1. Open file gambar / foto yang mau di-edit....
2. Tekan S, pada icon yang aktif di tool box, klik kanan dan pilihlah clone stamp tool :

3. Ayo kita “eksekusi” matanya.... =p :

Caranya:
Yup kali ini kita belajar edit foto dengan photoshop
1. Open file gambar / foto yang mau di-edit....
2. Tekan S, pada icon yang aktif di tool box, klik kanan dan pilihlah clone stamp tool :

3. Ayo kita “eksekusi” matanya.... =p :

Caranya:
Tutorial Foto Tua dan Efek Kuno
Foto jaman sekarang diubah ke model foto jaman perjuangan? Mana bisa? tenang, coba dulu tutorial Adobe photoshop ini dijamin foto kamu yang full colour bisa jadi foto hasil jepretan masa lampau...
Langkah - Langkahnya:
1. Download dulu gambar (artis idola saya Liv Tyler) di bawah ini

download gambar
Membuat Effect Sensor Pada Gambar
Tutorial Photoshop ini membahas tentang membuat Efek Sensor.
Pernah lihat foto dengan sensor pada bagian tertentu??? Wah masak gak
pernah?! Oke, kali ini kita akan membuat salah satu foto syur dengan
effect sensor.... Tapi jangan foto atau gambar yang aneh-aneh ya.
Sebelum kita belajar, ada baiknya kamu belajar layout photoshop terlebih dahulu.
Baiklah ini langkah-langkahnya:
1. Buka Aplikasi Photoshop kamu dan pilih foto yang akan di sensor dan sebagai contoh saya menggunakan gambar anime punya saya yang bisa di download di sini

Sebelum kita belajar, ada baiknya kamu belajar layout photoshop terlebih dahulu.
Baiklah ini langkah-langkahnya:
1. Buka Aplikasi Photoshop kamu dan pilih foto yang akan di sensor dan sebagai contoh saya menggunakan gambar anime punya saya yang bisa di download di sini

Memutihkan Warna Kulit Pada Foto
Ingin Wajah atau kulit kelihatan lebih putih? Selalu ada caranya kok. Mari kita praktekkan dan lihat hasilnya, tanpa pemutih kulit jadi lebih putih. Wah kalo gitu ntar perusahaan deterjen bangkrut dong? Wah sori, sampe ngelantur gini. ;)
Baiklah ini langkah-langkahnya:
1. Buka Aplikasi Photoshop kamu dan pilih foto yang akan diputihkan / di make up sebagai contoh saya menggunakan foto teman saya yang bisa kalian

Membuat Frame Photo Sederhana
Membuat Frame Photo merupakan hal tidak sulit, Dalam Tutorial Photoshop kali ini kita akan dan cara hal ini dapat dipelajari di sini, daripada kita harus ke Photo BOX lebih baik edit sendiri foto kamu, Caranya sangat mudah tinggal mengikuti langkah-langkah di bawah ini:
1. Buka Aplikasi Photoshop kamu dan pilih foto yang akan di beri frame
contoh:
saya menggunakan gambar teman saya

download di sini
Merubah Foto Berwarna Menjadi Sketsa Warna Pensil
Halo pembaca yang budiman. belajar photoshop, tentunya banyak sekali hal-hal yang bisa kita lakukan. baik memanipulasikan maupun hal-hal yang lainnya.
Oleh karena itu, kini kami akan memberikan tutorial kepada anda tentang “Bagaimana cara merubah foto berwarna menjadi sketsa warna pensil.” Berikut Caranya :
1. Buka photoshopnya. Setelah itu carilah gambar yang akan dijadikan sketsa pensil. Namun kali ini, saya akan menampilkan gambar hewan anjing, Lihat gambar pertama di bawah ini:

Membuat Efek Bayangan Lantai Pada Foto
Foto adalah suatu dokumen dan arsip yang merupakan kenangan seseorang, namun foto akan mempunyai nilai lebih jika kita efek dengan Photoshop dan sedikit imajinasi.
Dalam Tutorial kali ini kita akan belajar Photoshop bagaimana cara membuat foto efek dengan efek bayangan lantai, maksudnya kita umpamakan saja lantai tersebut sangat mengkilap sehingga mampu menampilkan bayangan pantulan foto kita.
Membuat Efek Venom
Bagi penggemar movie pasti pernah melihat Venom, yup itulah Musuh utama dari Spiderman, Kali ini kita akan membuat efek Venom pada foto kita, tanpa panjang lebar mari kita mulai saja:
Dalam Tutorial Kali ini kita akan belajar Photoshop cara edit Foto.
jadi Jangan lupa siapkan kopi atau teh hangat sebagai teman dikala mendisain, ^.^
Caranya:
1. Jalankan program photoshop. file --> Open atau tekan [ctrl] + [O] Setelah itu carilah gambar yang akan diefek, Sebagai contoh disini saya menggunakan foto pembina PKL saya:
Merubah Foto Berwarna Menjadi Lukisan Kanvas Cat Air
Melukis dengan cat air? terus terang penulis tidak bisa, tapi mengubah
foto menjadi lukisan yang mirip cat air caranya sangat mudah. Pengen
tau caranya...
Seperti di Tutorial Photoshop sebelumnya, ada baiknya kita siapkan cemilan beserta minumannya
Setelah siap semuanya maka inilah caranya:
1. Jalankan program photoshop. file --> Open atau tekan [ctrl] + [O] Setelah itu carilah gambar yang akan diubah, Sebagai contoh disini saya menggunakan foto teman saya:

download gambar
Seperti di Tutorial Photoshop sebelumnya, ada baiknya kita siapkan cemilan beserta minumannya
Setelah siap semuanya maka inilah caranya:
1. Jalankan program photoshop. file --> Open atau tekan [ctrl] + [O] Setelah itu carilah gambar yang akan diubah, Sebagai contoh disini saya menggunakan foto teman saya:

download gambar
Menghitamkan Warna Kulit
Berjemur?? Bagi Orang Luar Negeri, khususnya orang Eropa memang menyenangkan, namun disini kita tidak perlu berjemur untuk mendapatkan kulit yang lebih kecoklatan dan caranya pun lebih menyenangkan karena cukup dengan photoshop dan semua itu mungkin.
Caranya sangat simpel dan cuma butuh keuletan dalam belajar photoshop
1. Jalankan program photoshop. file --> Open atau tekan [ctrl] + [O] Setelah itu carilah gambar yang akan diubah, Sebagai contoh disini saya menggunakan Lara Croft si Tomb Ridder:
Membuat Foto Dengan Efek Biru Difuse Glow
Pada photo efek kali ini kita akan mengubah image sebuah jepretan kamera menjadi hasil foto yang artistik dengan balutan biru dan difuse glow...
Para disainer grafis mempunyai keahlian untuk mengedit dan mengubah style foto agar kelihatan lebih artistik, anda pun juga bisa karena yang diperlukan hanya aplikasi pintar yaitu photoshop
Jangan lupa untuk menyiapkan Secangkir kopi/teh/susu dan kue serta alunan muzic dari media player sebagai teman dikala anda mendisain.
Menambahkan Tulisan Berefek Komik Pada Foto
Pada photo efek kali ini kita akan menambahkan tulisan berefek komik pada foto anda sehingga membuatnya lebih berkesan ekspresif
Para disainer grafis mempunyai keahlian untuk mengedit dan mengubah style foto agar kelihatan lebih artistik, anda pun juga bisa karena yang diperlukan hanya aplikasi pintar yaitu photoshop
Langkah-langkahnya:
1. Jalankan program photoshop. file --> Open atau tekan [ctrl] + [O] Setelah itu carilah gambar yang akan diubah, Sebagai contoh disini saya menggunakan foto saya:
Pengenalan Macromedia Fireworks
Fireworks adalah aplikasi desain grafis yang dikhususkan untuk membuat website. Sesuai dengan definisi tersebut, Fireworks lebih diutamakan penggunaannya untuk desainer website dengan latar belakang keahlian desain grafis, yang melibatkan perangkat image editing, seperti Adobe Photoshop ataupun Corel Draw.

Tentang Fungsi jQuery dan Sejarahnya
Sejarah dan Pengenalan jQuery
Semenjak dirilis pertama kali pada tahun 2006 oleh john Resig, jQuery telah mencuri perhatian para developer web. Buktinya, pada tahun-tahun berikutnya jQuery telah banyak digunakan oleh website - website terkemuka di dunia seperti Google, Microsoft, intel , Nokia, Oracle , IBM, DELL, BBC, NBC, ESPN, EAPN, EA Sport, Twitter, Facebook, Amazon, Techorati, Youtobe Apple, Wordpress, Mozila, Netflix , Digg, Time, dan masih banyak lagi. Bahkan website lokalpun tidak mau ketinggalan, Lihat saja Detik, Studio 21 (21cineplex.com). Indosiar, Vivanews, Kompas, termasuk IlmuGrafis tentunya dan lain-lain.Cara Menggunakan JQuery
Seperti pada tutorial sebelumnya yaitu Fungsi dari jQuery maka pada tutorial kali ini kita akan membahas Bagaimana cara menggunakan jQuery? wah mantab tuh gan, buruan dong! tenang, akan segera saya jelaskan langkah - langkahnya.
1. Ok pertama - tama adalah kita harus mendownload terlebih dahulu jQuery Library (inti dari jQuery). Dimana download jQuery Library? mau tau aja atau mau tau banget? hehehe... Downloadnya di www.jquery.com , silahkan klik Download jQuery. Saat penulisan tutorial ini library jQuery telah sampai versi 1.9.1

gambar : screenshot website jquery.com
Membuat Efek Animasi Image Overlay
Di Tutorial sebelumnya yaitu cara implementasi dan menggunakan jQuery tentu kalian telah mengetahui bagaimana cara kerja dan penempatan jQuery. Ok selanjutnya di tutorial kali ini adalah membuat efek image keren yaitu Overlay seperti ketika kita mengklik photo di Facebook. Efek animasi website ini biasa disebut Image Overlay (efek gambar melayang).
| Catatan : Overlay adalah suatu keadaan yang membuat elemen / object menjadi terfokus yang menyebabkan object di sekitarnya menjadi tidak aktif sampai overlay-nya ditutup. Ibarat sebuah lapisan, maka overlay adalah lapisan pada tumpukan paling atas. |
Menampilkan Prakiraan Cuaca di Website
Tepat! lagi - lagi JQuery. Dengan plugins jquery bernama zWeaterFeed
maka website kita akan terlihat lebih modern dan canggih. Bagaimana
tidak, karena sekarang anda bisa dengan mudah menambahkan dan
menampilkan prakiraan Cuaca
di website anda. Di saat cuaca yang tidak menentu yaitu kadang hujan
kadang panas maka pastinya Prakiraan cuaca sangat bermanfaat bagi
pengunjung website anda. Prakiraan cuaca (Weather) dari berbagai kota -
kota besar di seluruh dunia ini digenerate (bersumber dari website yang
terpercaya) yaitu dari yahoo weather.
ok, Berikut langkah - langkah menampilkan Cuaca di Website kita :
1. Download dulu plugins jquery zWeatherFeed di http://www.zazar.net/developers/jquery/zweatherfeed/
2. Berikut ini pengkodean jquery nya, sengaja saya sederhanakan agar mudah dipahami.
Penjelasan :
ok, Berikut langkah - langkah menampilkan Cuaca di Website kita :
1. Download dulu plugins jquery zWeatherFeed di http://www.zazar.net/developers/jquery/zweatherfeed/
2. Berikut ini pengkodean jquery nya, sengaja saya sederhanakan agar mudah dipahami.
|
<html> <head> <title>Weather Forecast kota Jakarta</title> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script> <script src="jquery.zweatherfeed.min.js" type="text/javascript"></script> <link href="weather.css" rel="stylesheet" type="text/css" /> <script type="text/javascript"> $(document).ready(function () { $('#test').weatherfeed(['IDXX0022'], { forecast: true }); }); </script> </head> <body> <h1>zWeatherFeed - Prakiraan Cuaca Saat Ini dan Esok Hari</h1> <p>berikut ini prakiraan kondisi cuaca saat ini bersama dengan perkiraan 5 hari kedepan</p> <div id="test"></div> </body> </html> |
Pengenalan Adobe InDesign dan Layout

Aplikasi desktop publishing yang kini makin populer yaitu Adobe InDesign adalah aplikasi yang digunakan untuk desain layout atau publikasi. Adobe InDesign sering digunakan penerbit majalah, koran, biro cetak, dan biro iklan untuk mendesign produknya. Sebelum Adobe mengeluarkan Adobe InDesign, Adobe telah mengeluarkan Adobe PageMaker yang berfungsi sebagai desain layout juga. Saat ini Adobe PageMaker telah dihentikan produksinya dan Adobe telah mengeluarkan Adobe InDesign CS3 yang lebih powerfull daripada versi sebelumnya maupun Adobe PageMaker...
Clipping Mask Pada Indesign
Pada Tutorial Adobe InDesign kali ini kita akan belajar tentang Clipping Mask. Apa yang dimaksud dengan Clipping Mask? Pada Olah Gambar Clipping Mask merupakan obyek yang berbentuk mask artwork, sehingga hanya daerah yang terletak di dalam area yang terlihat efeknya. Object yang di mask disebut clipping set dan ditandai dengan garis putus-putus pada Layers panel.
Ok, mari kita ikuti tutorialnya Clipping Mask:
1. Buka Adobe Indesign, disini saya menggunakan Indesign CS2 , namun bagi yang telah menginsgtal CS3 bahkan CS5 juga tetap bisa mengikuti tutorial ini
Start >> All Program >> Indesign, Setelah itu buat lembar kerja baru dengan Mengklik File >> New (CTRL + N), OK
Membuat Halaman Otomatis di InDesign
Adobe InDesign merupakan penerus dari aplikasi Freehand, selain ringan aplikasi ini sangat cocok untuk mendesain layout majalah maupun koran. Nah bayangkan ketika kita melayout majalah dan koran atau buku yang beratus - ratus halaman dan harus menginput halaman secara manual 1 per 1? pasti rasanya langsung lemas. Ok, agar tidak terjadi hal seperti ini maka kita harus mengetahui bahwa di dalam InDesign ada fitur halaman Otomatis.
Bagaimana cara membuat halaman otomatis di InDesign CS6? Disini saya menggunakan InDesign CS6 namun bagi yang masih menggunakan InDesign versi di bawahnya bisa mempraktekkan juga karena fitur ini sudah tersedia di Adobe InDesign versi sebelumnya, jadi santai saja dan tidak perlu khawatir.
Membuat Huruf Awal Menonjol (Drop Cap)
Biasanya dalam koran, newsletter, undangan atau majalah kita sering menjumpai huruf yang berukuran besar di awal paragraf. Huruf pertama dalam paragraf tersebut dibuat terkesan menonjol dan menarik perhatian pembaca. Hal ini biasanya untuk menambah sisi artistik dan bisa berfungsi sebagai hiasan. Inilah yang dinamakan Drop Cap.
Nah sekarang kalian sudah paham kan apa itu Drop Cap, sekarang bagaimana cara membuatnya? simak tips ringan dan tutorial Drop Cap berikut ini :
1. Buka aplikasi Indesign Anda, Buat lembar kerja baru.note : disini saya menggunakan Indesign CS2 namun tips / tutorial ini bisa diterapkan di Aplikasi Indesign versi apapun.
2. Gunakan Type Tool, buat area seleksi lalu Ketik paragraf / tulisan ke dalam lembar kerja (area text)

Gambar : Type Tool pada tool bar
Cara Instal Pemasangan dan Menggunakan Action
Action dan apa fungsi dari Action Photoshop, Bagi yang
baru belajar tentang Photoshop pasti masih mencari apa sih kegunaan dan
fungsinya, bagaimana cara menggunakan, dan bisakah membuat atau
menambahkan action yang lain pada Photoshop kita. Ok, sebelum
menjelaskan lebih jauh mari kita mempelajari apa yang dimaksud Action Photoshop.
Action Photoshop suatu program di photoshop yang memiliki fungsi
merekam kegiatan pengolahan foto yang kita lakukan (history) untuk
kemudian dapat kita pergunakan kembali.
Menambahkan Pattern Pada Photoshop
Pada Tutorial kali ini kita akan menambahkan Pattern pada adobe photoshop kita sehingga tool desain kita lebih banyak variasi dan lebih imajinatif...
Caranya hampir sama dengan cara Pemasangan dan Penggunaan Brush yang telah dibahas di website IlmuGrafis ini
Penjelasan Tentang Pattern Standart Photoshop
Sebelum kita mulai dapat saya jelaskan sedikit disini, sebetulnya Adobe PHOTOSHOP telah menyediakan Fitur Pattern yang Standart ( bawaan / Default ) namun sebagai seorang desainer Grafis hal tersebut akan sangat membatasi imajinasi dan kreativitas men-Desain dan Berkarya secara maksimal.
Cara Menambahkan Pattern Photoshop:
Pemasangan dan Penggunaan Brush Photoshop Lengkap
Tutorial Photoshop kali ini mengenai Pemasangan dan Penggunaan Brush Pada Photoshop. Tutorial ini didasari pada banyaknya pertanyaan bagaimana pemasangan dan penggunaan brush photoshop tersebut. Sebelum kita mulai mari kita membaca sedikit penjelasan tentang Brush - Adobe Photoshop. Brush adalah Fitur yang juga sangat penting pada photoshop, terutama dalam hal pembuatan ilustrasi suatu gambar ataupun sapuan gambar dengan beraneka ragam bentuk serta mengukir image dan beberapa fungsi vital lainnya.
Ok, sekarang kita mulai saja, disini saya menggunakan Photoshop CS3 , bagi yang masih menggunakan Photoshop CS 2 ataupun CS , Ataupun Photoshop 7 tidak perlu khawatir karena caranya sama saja
Teknik Membuat Vas atau GUCI
Salam grafis 3Dimensi dulu ya…biar semangat dikit..hehehehe… Wokeeh..sebelum kita mulai,, agan semuanya ngerti kan apa itu guci,,kalo ga ngerti ya Tanya aja ame yg ngerti..
Lanjut aja deh ya gan,,kalo gak tau nanti jg bkalan tau..
Vas dan Guci merupakan asesoris seni rumah yang indah, biasanya terbuat dari keramik dan ditempatkan di sudut ruangan, sewaktu kita merancang desain interior rumah ada baiknya menambahkan pernak - pernik guci dan vas ini sehingga tampilan rumah yang kita desain jadi lebih menarik. Bagaimana cara membuat Guci dan Vas? langsung saja ikuti Langkah - Langkahnya di Tutorial Aucotad ini
1. Buat Sketsa
Pada RIGHT VIEW Buat dulu sketsanya ya gan,ukuran ga pasti yg penting sketsanya ya kira2seperti ini:

Garis tengah yg nerwarna merah saya maksudkan untuk garis sumbu gan dan yg paling penting adalah
Isometric Drawing
Salam Grafis……!!!! Terinspirasi dari masukan agan-agan semua,maka kali
ini saya akan memberikan tutorial bagaimana cara membuat gambar ISOMETRIC. pada AutoCad.Kali ini saya menggunakan AutoCad 2007 gan,coz Computer saya lagi ada problem.harap di maklum.tetapi pada intinya sama saja untuk semua Autocad.
Sebelum lanjut praktek,ada baiknya saya jelaskan dulu maksud dari isometric drawing tersebut.
Ada 3 tehnik penggambaran di Autocad,yaitu..
>tehnik 2D drawing
>tehnik Isometric Drawing, dan
>tehnik 3D drawing
Sebelum lanjut praktek,ada baiknya saya jelaskan dulu maksud dari isometric drawing tersebut.
Ada 3 tehnik penggambaran di Autocad,yaitu..
>tehnik 2D drawing
>tehnik Isometric Drawing, dan
>tehnik 3D drawing
Teknik RENDERING Part 1
Salam grafis, Ktemu lagi dengan ane gan, hehehe Langsung aja. Cadaszz…!! Jika kita berbicara Tehnik Render, maka banyak cara2 yg disajikan di dalam Autocad. Namun kali ini saya akan menjabarkan beberapa tehnik rendering dasar atau yang sering digunakan
Didalam tutorial ini saya menggunakan AutoCad 2010,karena menurut saya hasil rendernya lebih baik dari versi sebelunya.GPL..praktek gan..!
1. RENDER DESIGN
Siapkan Objeknya gan,saya ambil contoh seperti ini:

Melakukan Pembatalan Perubahan Arah Pandang Viewport
Jika Anda ingin membatalkan perubahan suatu objek 3D di Viewport , Anda bisa menggunakan fitur Undo. Namun bagaimana jika Anda ingin membatalkan perubahan suatu arah pandang Viewport?...
Anda tidak bisa menggunakan fitur Undo tersebut karena fitur ini hanya berlaku pada objek-objek 3d yang berubah saja. Solusinya, Anda harus memakai fitur Undo View Change.
Latihan dan Caranya :
1. Buka sebuah file 3DS Max yang Anda punya

Merubah Tampilan Layout 3d MAX
Bagi teman-teman yang sudah terbiasa menggunakan software 3D Studio max bisa saling berbagi tutorial melalui website ini. Software 3ds max banyak digunakan untuk Visualisasi Arsitektur.
Architecture is not only about buildings, But also about the created atmosphere, which touch our senses, feelings & souls..
And computers help us virtually the sense, to be inside the architectural works..
Cara mengganti tampilan Layout:
Tampilan layout default pada 3d MAX sangat melelahkan mata jika kita bekerja dalam waktu lama. Oleh karena itu maka diperlukan perubahan layout tersebut.
Langkah pertama yang harus anda lakukan adalah klik menu “customize”, lalu dilanjutkan dengan menu “Load Custom UI Scheme”.
Keunggulan dan Feature 3D Animation Dengan 3ds Max
Kemajuan dunia Computer Graphic khususnya 3D Animasi telah berkembang dengan sangat pesat saat ini. Telah banyak kemudahan-kemudahan dan features-features baru yang dikeluarkan oleh pihak vendor dalam upaya untuk semakin memikat konsumen/user dengan product mereka. Ini tentunya menjadi nilai tambah bagi para konsumen/user dalam mengeksplorasi ide kreatifitas dalam berkarya.
Beberapa keunggulan dan features yang bisa kita peroleh dari sofware 3ds max ini adalah :
Mengoptimalkan Jumlah Titik Pada Object 3 Dimensi
Bila Anda bekerja dengan banyak Objek, tentu komputer akan semakin berat ”membaca” objek-objek tersebut, dikarenakan banyaknya jumlah Segment yang dimiliki oleh tiap-tiap Objek. Bagaimana caranya agar objek-objek tersebut memiliki jumlah Segment yang sedikit namun bentuknya tetap terlihat halus dan tidak kaku/rusak?
Berikut panduannya:
Langkah 1
Buat 2 buah Teapot dengan besar yang sama dan dengan jumlah masing-masing Segments-nya adalah 12. Aktifkan Viewport Perspective, lalu tekan tombol F4 dikeyboard untuk menampilkan mode Edged Faces.

Gambar 01.
2 Buah Objek Teapot
Membuat Sendiri Background Awan Dengan 3DS MAX
Ada trik yang sangat mudah dan praktis untuk Anda dapat membuat sebuah background langit dengan awan yang cerah tanpa menggunakan foto awan. Anda akan menggunakan fitur bernama Smoke Map. Dengan demikian Anda tidak perlu bergantung kepada gambar-gambar foto. Dengan Smoke Map, Anda dapat menciptakan kreasi awan sendiri dengan bebas.
Ini dia panduannya:
Langkah 1
Buka sebuah file 3DS Max yang Anda punya

Gambar 01. Objek-Objek 3 Dimensi
Membuat Pigura dan Bingkai Lukisan atau Foto
Anda dapat membuat modeling objek berupa pigura lukisan atau bingkai/frame foto dalam 3ds max dengan menggunakan fitur Bevel Profile.
Bevel Profile berfungsi membuat objek 2 Dimensi menjadi objek 3 Dimensi
dengan menggunakan bentuk objek 2 Dimensi lainnya sebagai pembentuknya.
Berikut panduannya.
Langkah 1
Anda buat sebuah objek Rectangle dengan ukuran berikut

Gambar 01. Parameter Objek Rectangle
Berikut panduannya.
Langkah 1
Anda buat sebuah objek Rectangle dengan ukuran berikut

Gambar 01. Parameter Objek Rectangle
Membuat dan Menambahkan Background pada Viewport
Apabila Anda ingin menyesuaikan objek 3 Dimensi Anda dengan gambar background sehingga akan mendapatkan hasil yang sinkron dari perpaduan keduanya, Anda harus memasukkan gambar background tersebut kedalam Viewport 3ds Max Anda. Fitur yang akan Anda gunakan adalah fitur Viewport Background. Fitur ini juga dapat digunakan bila Anda ingin melakukan Rotoscoping atau ”menjiplak” sebuah bentuk gambar. Misalnya Anda masukkan sebuah gambar desain logo sebagai background pada Viewport untuk dijiplak nantinya menjadi bentuk 3 Dimensi.
Berikut panduannya:
1. Buka file 3DS Max. Aktifkan Viewport Perspective

Gambar 01. Sebuah File 3DS Max
Membuat Pencahayaan Global Illumination (GI)
Kali ini Anda akan membuat pencahayaan Global Illumination atau istilah kerennya adalah GI. Apa itu GI? GI adalah pencahayaan natural seperti pencahayaan yang terjadi didalam dunia nyata dimana cahaya yang jatuh mengenai objek, akan dipantulkan kembali. Sering diistilahkan sebagai “Bouncing Light” atau disebut juga pencahayaan Tidak Langsung (Indirect Illumination). Fitur yang digunakan adalah Skylight dan Light Tracer.
Teknik ini berbeda dengan teknik menggunakan lampu Omni, Target Direct maupun Target Spot. Ketiga jenis lampu tersebut merupakan pencahayaan langsung (Direct Illumination), yakni kebalikan dari teknik GI.
Bagaimana cara membuat pencahayaan GI? Ini caranya.
Menghapus Object - Object yang Teranimasi
Ada Trik di 3DS MAX termudah untuk menghapus keseluruhan objek-objek 3 Dimensi Anda yang teranimasi di Viewport. Anda pakai saja fasilitas bernama Delete Selected Animation, yang dapat Anda akses dari menu Animation.
Berikut triknya:
1. Buat beberapa objek yang teranimasi dalam Viewport Anda. Gambar dibawah adalah posisi objek-objek teranimasi pada frame 0.

Gambar 01. Objek-Objek Teranimasi pada Frame 0
Membuat Background di 3dsMAX
Suatu karya berupa gambar 3D maupun animasi 3d akan lebih indah dan menarik apabila memiliki Background didalamnya sehingga akan membuat gambar atau animasi tersebut menjadi lebih hidup dan nyata.
Bagaimana membuat Background, menambahkan background, berikut panduan langkah-langkah memberikan background:
1. Buka salah satu file 3ds max yang Anda miliki. Misalkan saya memiliki gambar sebuah pemandangan digurun.

Gambar 01 . Hasil Render gambar tanpa background.
Mengenal Adobe After Effect CS3
Adobe After Effect adalah program pengolah video editing. Fungsi Adobe after Effect adalah digunakan untuk mengolah dan menambahkan efek - efek khusus dalam pembuat video acara -acara seperti pernikahan, maupun pembuatan iklan di industri perTVan (broadcast).
Cara memulai program After Effect CS3
- Pada waktu penulis menginstal program After Effect ini penulis sendiri pertama kali juga dibuat bingung, bagaimana memulainya? apa yg harus saya lakukan dengan program ini? apakah saya bisa memakainya? dan beberapa pertanyaan lainnya, akhirnya dengan sedikit kesabaran dan ketelatenan penulis mulai bisa menguasai sedikit dan langsung dibagikan kepada para pengunjung di ilmuGrafis :) "walaupun kecil yg penting berbagi, tul gak gan"
Membuat Teks Animasi di After Effect
Teks berupa animasi umumnya digunakan pada introduksi atau opening title juga sub title di dalam sebuah video. Salah satu fungsinya untuk mendeskripsikan atau mempresentasikan sebagian atau keseluruhan dari video yang ditayangkan, selain juga tentunya untuk mempercantik.
Walaupun ini termasuk tutorial Animasi dasar dari After Effect, tapi tidak akan terlalu jauh untuk menjelaskan fungsi-fungsi tools beserta cara penggunaan secara mendetail, karena hal itu sudah dibahas di sini
Sebelum memulai, sediakan segelas kopi panas dengan diiringi lantunan musik jika memang diperlukan untuk merilekskan suasana :)
Bikin Game Tangkap Nyamuk (Part 1)
Gak bisa tidur gara-gara banyak nyamuk? Pakailah obat nyamuk atau raket nyamuk! Ampuh ngusir nyamuk sampe pagi, walah, malah pasang iklan, hehee,.. semua orang pasti gak betah kalo di rumah banyak nyamuk. Apalagi kalo nyamuk nya susah di tangkap, malah makin stress kan,..? nah, daripada kesel ngurusin nyamuk di rumah, mending urusin nyamuk yang satu ini.
Gak usah buru-buru beli raket nyamuk, karena yang dimaksud ialah kita akan membuat permainan Games Tangkap Nyamuk dengan menggunakan Adobe Flash. Rasakan kenikmatan meSM*SH nyamuk!! Caranya?
Ikuti tutorial Flash berikut ini:
Membuat Game Tangkap Nyamuk (Part 2)
Pada postingan sebelumnya kita telah menyelesaikan tutorial permainan tangkap nyamuk tahap pertama. Selanjutnya, kita akan mengembangkan permainan menjadi lebih menarik lagi yaitu dengan menambahkan display jumlah nyamuk yang mati, counter time dan efek suara.
Catatan: tutorial ini adalah lanjutan dari Bikin Game Tangkap Nyamuk (part 1) jadi anda harus memulai dari part 1 dulu sebelum mengikuti tutorial flash ini.
Berikut langkah-langkahnya.
1.] Buat display teks seperti di bawah ini:

Untuk mengisi variable, isikan pada kolom var pada panel properties text.
Membuat Permainan Tebak Kata
Ada yang tau Permainan Hangaroo atau Hangman? Yap, keduanya adalah jenis permainan dimana kita harus menebak kata yang tersembunyi dengan mengandalkan petunjuk (hint) yang ada. Selain menantang, permainan ini bisa menambahkan pengetahuan juga lho! Bagaimana cara membuatnya? mari simak tutorial Flash berikut ini
Oke! Langsung aja. Mari kita berlajar cara membuat permainan tebak kata seperti hangaroo.
1. Buat tombol alfabet masing-masing dari A sampai Z seperti gambar di bawah ini:

Mengenal Animasi Efek Twirl
Halo sobat IG, kali ini saya akan membahas tutorial yang berhubungan dengan animasi efek. Selain mengandalkan frame dan motion tween, animasi ternyata dapat juga dibuat dengan menggunakan action script. Keunggulan animasi dengan actionscript adalah flash akan menghasilkan ukuran file movie yang lebih kecil dibanding animasi dengan menggunakan tween.
Untuk lebih jelasnya, ikuti langkah Membuat Animasi Twirl di bawah ini:
1. Buka Program Flash, Buat file flash baru - Flash Document (ActionScript 2.0).2. Pada bagian Properties, ubah ukuran dokumen menjadi 550 x 100 px.

gambar: setting ukuran stage
3. Buat sebuah bentuk seperti gambar di bawah ini:

Animasi Teks Efek Seperti Film The Matrix
Sebelumnya anda sudah mempelajari tutorial “animasi efek twirl” (jika belum, coba dulu deh! :)). Nah, Tutorial Animasi efek yang kedua ini berhubungan dengan efek tulisan jatuh yang sering kita lihat pada film The Matrix Trilogy

Mungkin efek matrix ini sekarang udah terkesan jadul. tapi buat “IGrafiser” yang penasaran pengen nyoba animasi efek ini, simak dan ikuti langkah-langkah di bawah ini :
Menambah Sound Pada Button Saat Diklik
Tutorial ini adalah kelanjutan dari teknik dasar odobe flash yang telah dimuat sebelumnya yaitu Membuat Flash Button.
Di sini saya menggunakan Adobe Flash CS5. Di dalam tutorial ini kita
membahas cara membuat Flash Button, menambahkan Sound saat mouse diklik
tanpa AS (Action Script).
Setelah sebelumnya kita telah membuat button ( silahkan click tutorial sebelumnya ), maka pada tutorial kali ini kita akan membahas tentang cara menambahkan sound saat mouse diklik. Anda pasti sudah tahu yang saya maksudkan di sini. Misalnya saat kita mengklik sebuah button makan akan bunyi suara beep, atau suara suara yang unik, atau mungkin sebuah lagu. Nah, dikesempatan kali ini kita akan menyisipkan suara unik saat mouse diklik atau lebih tepatnya “menyisipkan sound di frame down” pada button.
Disini kita tidak menggunakan Action Script (AS) Â tapi hanya mengimport sebuah sound ke library kemudian kita insertkan ke button. Penggunaan Action Script akan kita bahas pada tutorial selanjutnya.
Langkah 1 : Silahkan buka Adobe Flash anda.
Di sini saya menggunakan Adobe Flash CS5 , bila anda menggunakan versi lama sebetulnya caranya sama saja. Jadi tidak perlu khawatir.

Gambar : Adobe flash cs5
Setelah sebelumnya kita telah membuat button ( silahkan click tutorial sebelumnya ), maka pada tutorial kali ini kita akan membahas tentang cara menambahkan sound saat mouse diklik. Anda pasti sudah tahu yang saya maksudkan di sini. Misalnya saat kita mengklik sebuah button makan akan bunyi suara beep, atau suara suara yang unik, atau mungkin sebuah lagu. Nah, dikesempatan kali ini kita akan menyisipkan suara unik saat mouse diklik atau lebih tepatnya “menyisipkan sound di frame down” pada button.
Disini kita tidak menggunakan Action Script (AS) Â tapi hanya mengimport sebuah sound ke library kemudian kita insertkan ke button. Penggunaan Action Script akan kita bahas pada tutorial selanjutnya.
Langkah 1 : Silahkan buka Adobe Flash anda.
Di sini saya menggunakan Adobe Flash CS5 , bila anda menggunakan versi lama sebetulnya caranya sama saja. Jadi tidak perlu khawatir.

Gambar : Adobe flash cs5
Ilustrasi Fashion Busana Wanita
Pada kesempatan Tutorial adobe illustrator kali ini, saya akan membuat gambar busana wanita dengan seni siluet, dengan menggunakan Adobe Illustrator
Siluet merupakan salah satu jenis dari kartun, siluet tidak menampilkan wajah secara utuh, tetapi hanya sebagian saja

Model busana di atas memiliki bentuk yang sederhana, dengan menggunakan kurva dan garis tanpa menggunakan modifikasi yang rumit, kekuatan ada pada garis yang dibentuk dengan menggunakan brushes modifikasi sendiri dan keserasian warna
Dasar - Dasar Adobe illustrator (Final Mix)
Sebelum melangkah lebih jauh ada baiknya berkenalan dengan dasar-sasar vector dan Adobe illustrator, apa itu vector? berikut penjelasannya:
- vector: adalah sekumpulan titik dan garis yang saling terhubung yang merupakan perpaduan dari warna2 sehingga membentuk sebuah objek.
intinya: gambar vector merupakan kumpulan curva-curva warna yang disusun sedemikian rupa, sehingga menghasilkan sebuah bentuk objek.
Software yang biasa digunakan (berbasic vector) untuk membuat vector image:
- Adobe Illustrator
- Corel Draw
- Macromedia Flash
- 3D max
- Free Hand, dsb.
Project Vector Image
Seteleh mengenal tool-tool dalam adobe illustrator, selanjutnya kita masuk ke project pembuatan vector image. Langkah2nya adalah sbb:
1. Buka foto / file image dengan adobe illustrator :

2. Duplicate layer foto menjadi 2
Bekerja Dengan Mesh Tool
Yang tak sering dipakai namun penting dalam pembuatan vector guratan di Adobe Illustrator adalah Mesh tool. Kegunaannya adalah untuk menghasilkan sebuah gradasi dalam vector image.
Berikut ini akan di tunjukkan cara penggunaan mesh tool:
1. Pertama-tama buatlah sebuah bentuk path (bebas sesuai bentuk yang diinginkan). Akan dicontohkan seperti gambar di bawah ini:

Illustrasi Daun Gaya Mesh Tool
Pada tutorial yang sebelumnya kita telah belajar cara penggunaan mesh tool nah sekarang saatnya kita belajar mengaplikasikan tehnik mesh tool dalam membuat suatu gambar Daun di Adobe Illustrator sehingga daun tampak alami dan warnanya menarik.
Langkah - Langkahnya:
1. Kita harus membuat object dengan menggunakan Pen Tool , lalu warnai

2. Buat garis - garis mesh (jika anda telah mempelajari tutorial mesh tool di tutorial sebelumnya maka pengaplikasiannya sama saja)
Membuat Logo Windows 8
Cara Membuat Logo Windows 8
Ok bagaimana cara membuatnya? mari kita membuat logo Windows 8 dengan Corel1. Buka aplikasi corel, kali ini penulis memakai Corel X5 namun tutorial ini bisa diaplikasikan ke semua jenis program coreldraw.
Klik File >> New (Ctrl + N) , klik Ok. maka akan muncul lembar kerja untuk pembuatan logo Windows 8
2. Buat kotak dengan Rectangle Tool (F6)

Setelah itu tekan CTRL + Q untuk mengubah kotak yang kita buat menjadi Garis Kurva (Convert To Curves), yaitu bangun yang terdiri dari
Banner Website dengan Corel
Rahasia Di Balik Pembuatan Banner Website Bertema Rainbow City
Tidak selalu membuat desain itu dimulai dari nol, atau dari dasar tanpa bantuan image yang telah jadi. Dalam tutorial Coreldraw kali ini saya akan mencoba mengkolaborasikan antara image dan vector dalam corel untuk membuat sebuah banner website1. Buka Coreldraw, kemudian saya masukkan image (gambar) yang akan kita edit dulu ke Corel.
Caranya : File > Import > Pilih File Image > Import, Seperti dibawah :

Gambar : Hongkong Night City